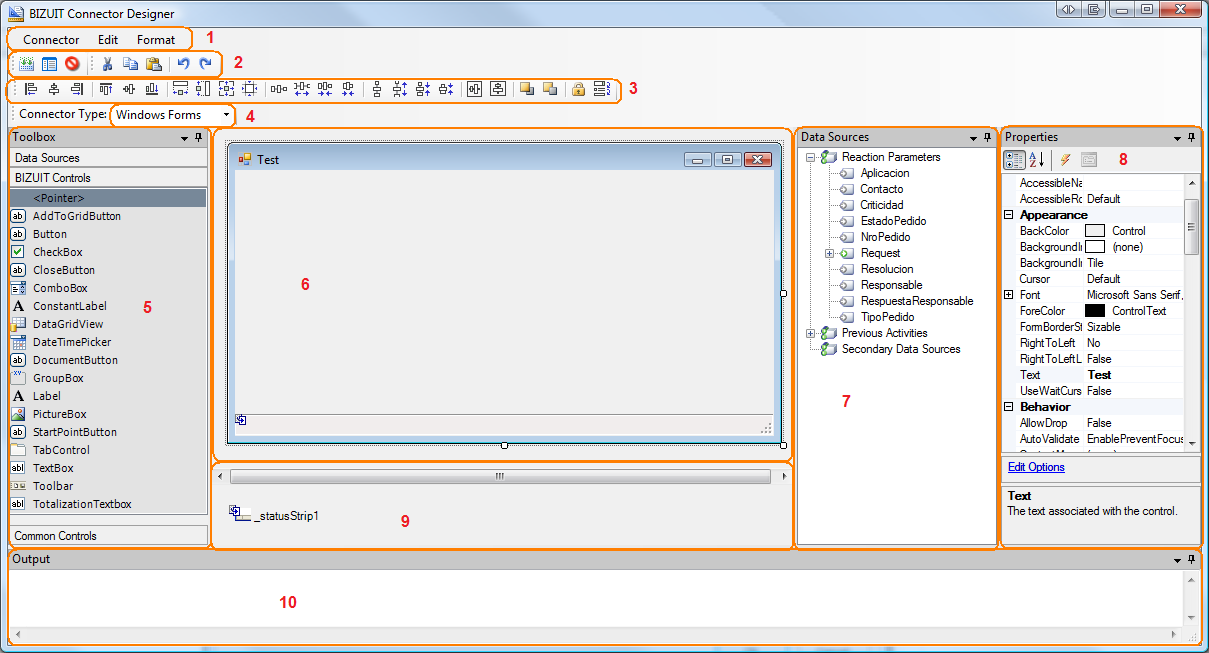
A continuación se detallan los componentes de la pantalla de desarrollo de conectores del tipo "Designed Application

1: Menu |
Expone métodos para generar el conector, ver el código generado, modificar el formato de los controles, etc. |
||||||
2: Primary Toolbar |
Acceso rápido a las opciones disponibles en el menú Connector y en el menú Edit |
||||||
3: Secondary Toolbar |
Acceso rápido a las opciones disponibles en el menú Format para manipular el posicionamiento y formato de los controles agregados al formulario. |
||||||
4: Connector Type Selector |
Permite indicar si el conector se debe generar como una aplicación Web o una aplicación Win32. |
||||||
5: Components Toolbox |
Contiene todos los controles y componentes que se pueden agregar a los formularios. Está dividida en tres categorías:
|
||||||
6: Formulario "Bizuit Connector" |
Formulario en el que se colocan los controles y componentes presentes en la "Components Toolbox" para presentar al usuario y permitirle interactuar con BIZUIT. |
||||||
7: Data Sources |
Lista de las fuentes de datos primarias existentes en la reacción. Contiene los parámetros, variables y resultados de actividades anteriores que pueden enlazarse (para leer y escribir) a los controles BIZUIT Controls |
||||||
8: Properties Grid |
Permite editar todas las propiedades presentes en cualquier control o componente presente en el formulario. |
||||||
9: Components Region |
Lugar donde se visualizan los componentes "Secondary Data Sources" que serán utilizados en el formulario. |
||||||
10: Output Window |
Ventana que muestra información del proceso de compilación del formulario. |